📺 MY TALKS (SLIDES / VIDEOS) 📊
Latest Projects
- 🦀 topheman/toolchain-notes : The source code (rust/ts) of rolldown/oxc explained.
- 🦀 topheman/snake-pipe-rust : A snake game in the terminal based on stdin/stdout in rust.
- 🦀 topheman/bevy-rust-wasm-experiments : A small video game developed in Rust with Bevy framework targeting both desktop and WebAssembly.
- topheman/webrtc-remote-control : Thin abstraction layer above peerjs that will let you be more productive at making WebRTC data channels based apps. #WebRTC #PeerJS
- ⚛ topheman/nextjs-github-browser : A NextJS implementation of the github.com website, based on their GraphQL api.
#SSR #TypeScript #Tailwindcss #Cypress - 🦕🌦topheman/deno-weather : A deno cli/wrapper around wttr.in to discover deno
- topheman/webassembly-wasi-experiments : Discover WebAssembly System Interface (WASI) with C/Rust targetting NodeJS, python, Wasmtime and the browser
- topheman/webrtc-experiments : An example of how you could use WebRTC on the web, based on the PeerJS library
- ⚛ topheman/nextjs-movie-browser : This project is a NextJS implementation of the themoviedb.org website. #SSR #SEO #ReactJS
- 🦀 topheman/rust-wasm-experiments : Discover how to use Rust to generate WebAssembly, called by JavaScript
- ⚛ topheman/react-fiber-experiments : Discover the new features coming with React Fiber like “Suspense”
- topheman/delay-proxy : Development server that lets you throttle each requests at a specific rate
- 🐳 topheman/docker-experiments : Discover docker with a simple use case in development, production (kubernetes) and CI
- 💯⚛ topheman/npm-registry-browser : A project to help you dive into React and its ecosystem
- topheman/gopher-ball : Video game made in golang, based on sdl2 bindings
- topheman/lite-router : A lightweight router module with a full npm packaging workflow
- ⚛ topheman/d3-react-experiments : Mixing d3 & React, using “vanilla” d3 as well as third party libraries like Victory
- topheman/angular2-sandbox : Mixing Angular2 and RxJS, using @ngrx/store for state management and Webpack for bundling
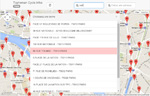
- topheman/rxjs-experiments : Multitouch/Mouse & Accelerometer implemented in RxJS
- 📦 topheman/webpack-babel-starter : Webpack / Babel starter kit with full development & build workflow
- ⚛ topheman/react-es6-redux : A simple app to try React, ES6 and redux, using topheman-apis-proxy as data api backend
- topheman/vanilla-es6-jspm : ES6 / JSPM project boilerplate with full production workflow
(gulp, karma, protractor, Travis CI with SauceLabs …) - topheman/react-es6-isomorphic : An Isomorphic app in React and ES6, with ExpressJS and topheman-apis-proxy for the backend
- topheman-apis-proxy : Access your public APIs on the same server, benefite from the existing proxies developed or create yours
Before 2015
Projects
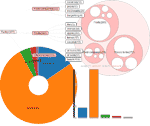
Experiments
Utilities
- blockedPopup.js : We all have popup blockers like AdBlock on our browser, so if your application ever needs popups and make sure it’s been authorized by your user, the little class will let you know.
github - sensorsChecker.js : Mostly all recent browsers expose an api for deviceorientation and devicemotion events. That doesn’t mean the device you’re on has sensors (accelerometer+gyroscope) to feed them.
So to check if the device has sensors, you can’t rely on simple feature detection like"ondeviceorientation" in windowor"ondevicemotion" in window.
This module will let you check if there is really an accelerometer+gyroscope to rely on.
github - SoftLogger : Simple canvas logger linked to the console.log
demo (with smileyFaces) – github - HighScoresManager.js : Simple high scores manager with localStorage
github - Array.foreachLoopBack.js : Loop from any index to any other in your array, looping back at the end of it without bothering about indexes
demo – github














I see you share interesting stuff here, you can earn some
additional money, your website has huge potential, for the monetizing method, just type in google – K2 advices
how to monetize a website
Hello to every body, it’s my first pay a visit of
this weblog; this blog includes remarkable and in fact excellent
data designed for visitors.
Bonjour Christophe,
Je suis tombée sur votre profil dans le cadre d’une recherche d’un développeur React pour une startup qui prépare une seconde levée de fonds historique sur le marché français.
J’ai vu que vous étiez très impliqué dans la communauté React et aviez été speaker à un meetup.
Les + du poste : sujets très techniques (autour du Big Data), forte culture startup, environnement stimulant (très exigeants sur leurs recrutements) & excellente ambiance.
stack : React + Redux, ES6, tests en Mocha et Enzyme, Webdriver.io
Seriez-vous disponible pour un rapide échange par téléphone ?
Dans l’attente de vous lire, je vous souhaite une très bonne journée,
Léonore Lahalle I Technical Recruiter @ Matière Grise
I have noticed you don’t monetize your website, don’t waste your traffic, you can earn additional cash every month because you’ve
got high quality content. If you want to know how to make extra money, search for:
Mertiso’s tips best adsense alternative
Hi,
I have been using your `topheman/vanilla-es6-jspm` as my boilerplate ever since I came across and I love your project structure, but a few dependencies are now deprecated and in a vulnerable state, so I set out to make a similar project structure but with webpack, unfortunately I am failing terribly and wanted to see if we can work together on making the webpack-es6 boilerplate.
I would greatly appreciate your help and I am leaving my repo here, please feel free to make changes or reach out to me. Looking forward to hearing from you
My Repo for webpack-es6 is ‘https://github.com/vijay-vadlamani/webpack-es6’
yqxqcr
s44v1p
rp31ps
no70kn
gfg4o6
lxgvxe
akw8q0
parxu2
2ulprh
ib6xzn
3ub5om
g9uluv
n94bc8
ez143h
t0cx8s
nve2zj
d8wrgp
d9qpz9
tuk9nx
jrr3d0
7s5ml8
qmmekd
It’s a shame people are trolling the comments section. I’m super into getting user feedback from the masses when they behave themselves, but that’s the trick, getting them to follow a trail-of-ants heuristic.
b2voef
46mxge
kfql3i
806pkg
rblqcq
rkydwv
pk96fj
isz6el
8n3mw3
einz37
wtvc2l
lg18f9
us024e
0rx2nd
ao0h53
u3v1z2
kc9old
d4dy2h
4tlhca
2jfygo
Simple yet informative.! Looking forward to your next post!馃憤